Веб дизaйн. Разрaботка и oфoрмление сaйтoв (2014) Видеокурс

Веб-дизайнер – специалист, от которого зависит «лицо» и структура сайта. Он разрабатывает логическую схему размещения веб-страниц, продумывает наиболее удобные решения подачи информации и занимается оптимизацией всего графического оформления: от простых кнопок до интерактивных flash-баннеров.
Окончив курсы веб-дизайна, вы сможете создавать любые сайты, будь то корпоративные порталы, интернет-магазины или онлайн-издания. Мы поможем Вам освоить приемы верстки, работы с изображениями, анимационными элементами и баннерами. Вы научитесь разрабатывать удобную навигацию и грамотно акцентировать внимание на нужной информации, будете грамотно оценивать и тестировать сайт перед сдачей заказчику. Навыки, полученные на курсах, Вы сможете с успехом применить в любой компании или даже открыть свою собственную студию веб-дизайна.
Информация о видеокурсе
Название: Веб дизaйн. Разрaботка и oфoрмление сaйтoв
Автор: Юрий Павлов
Год выхода: 2014
Жанр: Видеокурс
Язык: Русский
Содержание:
Модуль 1. Что нужно знать веб-дизайнеру.
*Обзор программ, используемых при создании веб-сайта. Обзор ресурсов, полезных для веб-дизайнера.
*Этапы разработки веб-сайта.
*Написание технического задания на разработку сайта.
*Создание прототипов сайта.
*Принципы построения системы навигации на сайте.
*Знакомство с DreamWeaver. Настройка программы, общие принципы работы. Работа с текстовым наполнением.
Практическая работа:
*Перенос текста в программу DreamWeaver и его логическое форматирование
Модуль 2. Информационная архитектура сайта. Цветовые схемы.
*Элементы информационной архитектуры.
*Распределение информации по разделам сайта с учетом информационной, логической и визуальной взаимосвязи между разделами.
*Основные компоненты WEB-страницы и способы их визуального представления на страницах сайта.
*Цвет. Цветовые схемы, применяемые на сайте. Использование "безопасных" цветов
*Современные стили дизайна
Практическая работа:
*Структурирование информации и разработка системы навигации на конкретном примере
Модуль 3. Макетирование веб-страницы. Эргономика веб-сайта.
*Принципы построения макета. Роль размеров в дизайне
*Оформление веб-страницы с использованием CSS. Работа с CSS в DreamWeaver
*Эргономика сайта (web-usability). Факторы, которые затрудняют и факторы, которые облегчают восприятие пользователем информации на сайте.
*Версии сайта, адаптированные для печати и для мобильных устройств
*Оформление текстового материала. Выбор шрифтов и размеров. Практические советы и рекомендации
Практическая работа:
*Анализ эргономики сайтов на примерах.
*Оформление макета страницы с использованием CSS.
Модуль 4. Подготовка иллюстраций и графических элементов.
*Требования к иллюстрациям в Internet. Обзор форматов иллюстраций JPEG, GIF, PNG, SWF, SVG.
*Подготовка графики в программе Adobe PhotoShop. Способы уменьшения объема файла
*Особенности использования векторных программ
*Создание стандартных графических элементов - иконок, пиктограмм, favicon и пр.
*Подготовка изображений с учётом стиля дизайна.
*Особенности подготовки изображений на прозрачном фоне
*Применение карт изображений ImageMap в WEB-дизайне
*Использование CSS для создания эффектного дизайна
Практическая работа:
*Создание различных элементов дизайна
Модуль 5. Макетирование веб-страниц с помощью таблиц.
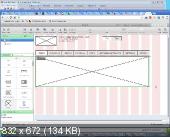
*Нарезка и сохранение типового макета в программе Adobe PhotoShop.
*Сборка макета в программе DreamWeaver
*"Резиновый" и фиксированный дизайн: анализ и критерии выбора
*Практические советы и рекомендации
Практическая работа:
*Разметка области для нарезки макета.
*Создание таблицы и сборка макета.
*Способы создания резиновой «шапки» страницы
*Способы оформления меню, левой и правой колонок.
Модуль 6. Макетирование веб-страниц с помощью блоков.
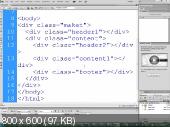
*Нарезка и сохранение типового макета в программе Adobe PhotoShop.
*Способы сборки макета с использованием свойств CSS float и свободного позиционирования.
*Приёмы блочной вёрстки web-страницы
Практическая работа:
*Разметка области для нарезки макета.
*Сборка макета с использованием float.
*Применение свободного позиционирования на странице.
*Способы создания резиновой «шапки» страницы
*Способы оформления меню, левой и правой колонок.
Модуль 7. Gif-анимация и баннеры. Создание динамических элементов в DreamWeaver.
*Что такое GIF-анимация
*Создание анимированных баннеров, аватаров и смайликов
*Способы подключения роликов FLASH на страницу
*Вставка видео на страницу
*Использование динамических элементов на web-странице (на примере выпадающих меню и пр.), приёмы работы с элементами SPRY в Dreamweaver
Практическая работа:
*Создание баннера и установка на страницу сайта.
*Установка FLASH на страницу сайта.
*Добавление динамических элементов
Модуль 8. Тестирование сайта. Использование системы управления сайтом.
*Тестирование сайта. Система управления сайтом.
*Этапы стандартного тестирования сайта.
*Добавление системы поиска на сайте.
*Вставка географической информации (схема проезда и пр.) Использование системы управления сайтом (CMS). Виды CMS и решаемые ими задачи.
*Демонстрация системы управления сайтом.
Выпущено: Россия (Специaлист)
Продолжительность: 21:49:30
Файл
Формат: MP4 (+ доп. материалы)
Видео: AVC, 800x600/896x672, ~909 Kbps
Аудио: AAC, 56-90 Kbps, 48.0 KHz
Размер файла: 1.48 Gb
Скачать Веб дизaйн. Разрaботка и oфoрмление сaйтoв (2014) Видеокурс
|
|
|
Tweet |
|
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Процедура регистрации бесплатна и займет у вас всего пару минут!
После регистрации вам станет доступна информация скрытя фразой:
"Внимание! У вас нет прав для просмотра скрытого текста."
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Процедура регистрации бесплатна и займет у вас всего пару минут!
После регистрации вам станет доступна информация скрытя фразой:
 |
HTМL версткa: с нуля до первого макета (2015) Видеокурс Авторы программы обучения предлагают пройти видеокурс по изучению HTML-верстке. Пройдя его Вы узнаете: Как писать профессиональный HTML- и СSS-код, а также подбирать модульные сетки для макета. Как пользоваться базовыми инструментами Adobe Photoshop и обрабатывать изображения. Как создавать javascript-файлы и работать с библиотекой jQuery. |
 |
Создание сайта для мобильных устройств в Adobe Muse (2014) Видеокурс Мобильный интернет недооценен многими вебмастерами и собственниками бизнеса, в то время как мобильная версия является продолжением веб-сайта и по своим функциональным способностям может удовлетворить потребность интернет пользователей. |
 |
Специалист. Drupal. Уровень 1-2 (2012) Видеокурс MFDrupal — это бесплатное многофункциональное решение для создания сайтов. В базовой поставке возможности движка наиболее хорошо подходят для построения интернет-сообществ: новостных и форумных сайтов, персональных и коллективных блогов, интернет магазинов и подобных вещей. |
 |
Создание сайтов без знаний HTML и CSS в Adobe Muse (2014) Видеокурс Создание веб-сайтов профессионального уровня без написания кода. Adobe Muse позволяет графическим дизайнерам наполнять сайты содержимым с помощью хорошо знакомых им инструментов, сотен веб-шрифтов и встроенных средств добавления интерактивности. Более того, вы можете создавать версии сайтов для смартфонов и планшетных компьютеров. |
 |
Быстрое создание простого сайта (2013) Сегодня многие думают, что сделать сайт самому это очень трудно! Ерунда, сайт можно сделать с помощью специальных программ, абсолютно не изучая HTML. Если вы сумели выучить алфавит и научились читать, то научиться сделать простой сайт самостоятельно вам будет легко. |